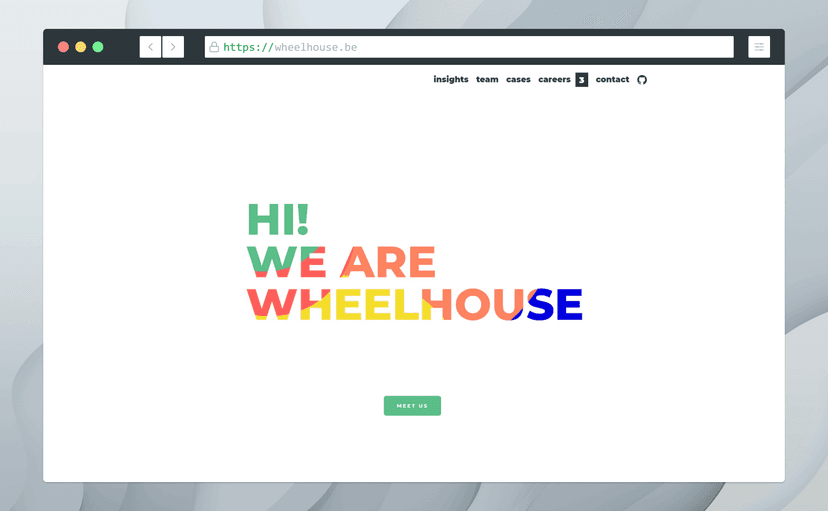
Introducing Wheelhouse A website built with React, Gatsby, and styled-components
While working at Wheelhouse, I thought a javascript-focused workplace needed to create a website up to par.

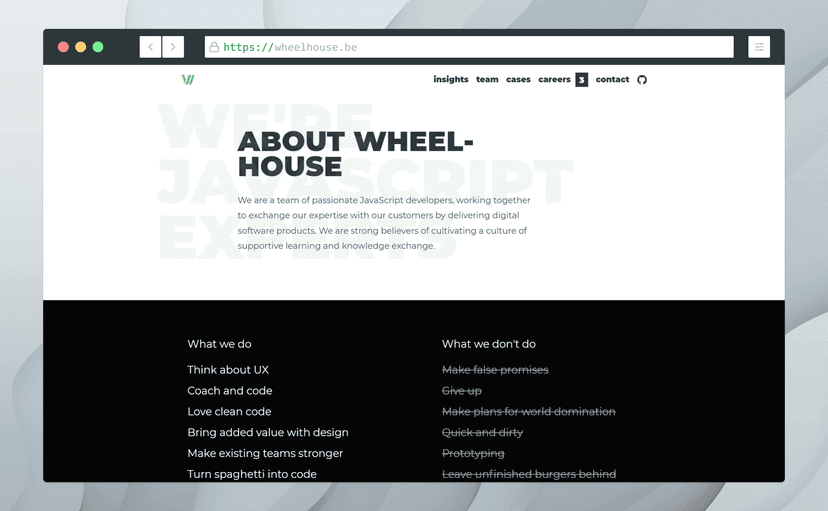
About Wheelhouse
As a Javascript consultancy agency, Wheelhouse is committed to using the latest and most effective technologies to deliver top-quality services to its clients. That's why the website was built with React, Gatsby, and styled-components - powerful tools that enable the creation of fast, user-friendly, and visually appealing websites and applications.

The website
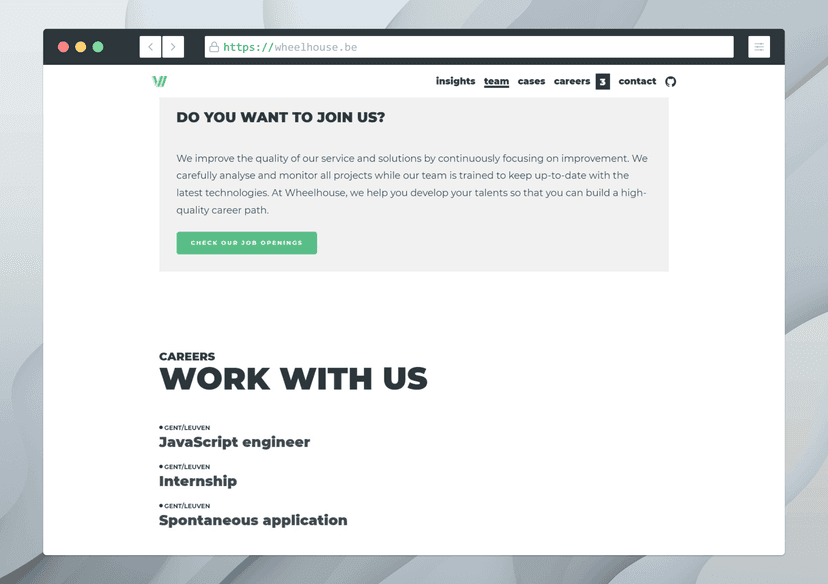
The main focus of the website was to improve employer branding. To achieve this, I decided to showcase our team and encourage collaboration on the website. One way I did this was by introducing a feature called "the picks of the month," inspired by the podcast Syntax's "sick picks" segment. This feature highlights the team members' favourite products, resources, or tools, with the goal of giving insight into their work and personalities. By involving my colleagues this way, we created a more personal and engaging experience for visitors to the website.

Tech stack
React
React is a JavaScript library for building user interfaces. It allows developers to create reusable components that can be rendered on the server or the client.
Gatsby
Gatsby is a free and open-source framework based on React that helps developers build fast, modern websites and apps. It uses GraphQL and static site generation to develop and deploy performant sites, and it offers a wide range of plugins and integrations to customize and extend its functionality.
Styled-Components
Styled-components is a popular library for styling React components. It allows developers to write CSS styles in JavaScript and apply them to their components. It provides several benefits over traditional CSS approaches, such as improved readability and modularity. In addition, with styled-components, developers can easily create and manage styles for their components in a way that is both efficient and maintainable.

Related Posts
- Category:
- Category: